V tomto článku vám skúsim ukázať ako si spraviť základnú stránku, aby ste mali aspoň trochu poňatia o čom to je.
Každý z nás vie, čo je to programovanie. Síce v dnešnej dobre amatérsky (ale aj profesionálny) web designery používajú wordpress. Je to jednoduché a prehladné.
Dnes vám neukážem žiadne zázraky ale len jednoduché príkazy pomocou ktorých sa vam niečo napíše. Plánujem robiť tutorial na programovanie v BATCHe (ak sa to dá nazvať programovaním :-) )
Čo si treba uvedomiť?
Prvé čo si treba uvedomiť je to, že vašu stránku neuvidí nikto iný okrem vás, kým mu ju nepošlete. Klasické stránky fungujú na princípe, že majú niekde v serverovniach zaplatené miesto. Táto serverovna je rozdelena na články atď.. Je tam nahraná ich stránka, do ktorej sa online môžete dostať. Mohli by ste si to spraviť doma, ale opäť je tu problém. Vašu stránku by videli len vtedy, keby ste ju mali zapnutú, teda zapnutý PC. Aj keby ste tento problém vyriešili, chýba vám jedna vec. Doména. Čo je to doména? Jednoducho adresa stránky pod ktorou ju nájdete. Doména tejto stránky je mlady-vedec.eu. Túto doménu si museli kúpiť, poprípade sa taktiež predávajú na prenájom (áno, naozaj). Doménu si musíte odkúpiť od niekoho alebo platene vytvoriť. Vašu doménu nebude môcť NIKTO a NIKDY využívať, kým mu ju nepredáte.
Ako začať?
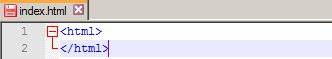
Začneme tým, že si otvoríme nejaký textový editor. Ja najradšej používam Notepad++ (LINK) ale stačí použiť aj klasický textový editor. Vytvoríme si zložku kdekoľvek v PC, najlepšie na ploche. Uložíme textový editor do našej zložky pod názvom index.html, viz obrázok
Nejaké programovanie?
Najprv vám musím oboznámiť programovací jazyk. Budeme programovať v HTML. Základom HTML sú tagy, ktoré delíme na párové a nepárové. Párové musíme ukončiť a nepárové nie. Príklad - Párový tag TEXT - Čo to znamená? Všetko, čo je medzi začiatkom a koncom tagu (tu naznačené ako text), bude efektované tým, čo robí ten tag.
Každá stránka je zatagovaná v párovom tagu html
.
Všetko čo je v tomto tagu, patrí do stránky. Ďalej používame dva ďalšie párové tagy, a
Head je tag ktorý tvorí hlavičku stránky. Zvyčajne sa tam dávajú veci ako znakové mapy (aby vám jazyk čítal mäkčene atď..) alebo exportujete programy z iných súborov.
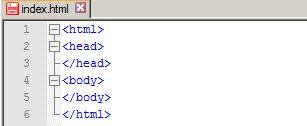
Body je telo celej stránky. Tu sa všetko deje. Ďalší krok je napísať tieto tagy správne. Viz obrázok.
Dám vám jednu radu. Snažte sa využívať tabulátor a skúste si svoj kód upratať. Predsa len je to prehladneješ, takže:
Hello world
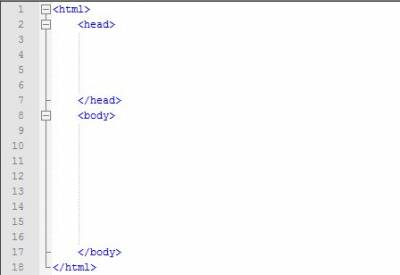
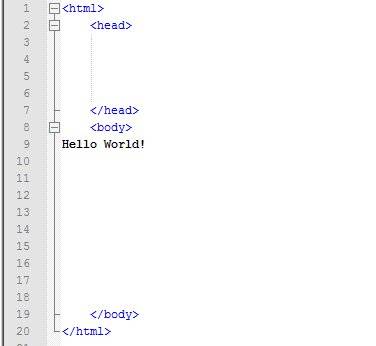
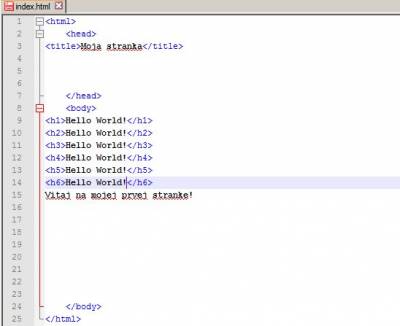
Všetok text ktorý budete písať, píšte do body. Skúste tam napísať niečo, napríklad Hello world . Kód by mal vyslezerať následovne:
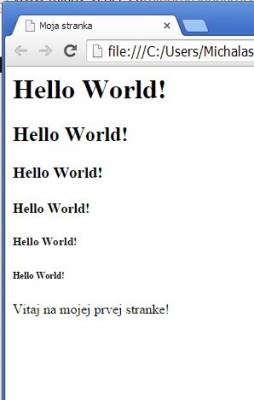
Všetko uložíme, nájdeme svoju stránku v zložke a otvoríme ju v priehladači. Malo by to vyzerať nejak takto
Wau! Prvý text! Skúsme dať vašej stránke nejakú titulku pomocov párového tagu
Tag "title" sa píše do hlavičky. Viz obrázok.
Ale čo tento tag robí? Otvorte si vašu stránku v browseri a uvidíte. (Rada, nechajte si ju otvorenú a po každej zmene stlačte F5).
vidíme že sa nám zmenil názov stránky - jej titul.
Nadpis
Tag ktorý vám zväčší písmo je h1 , taktiež párový tag.
h1 - Nadpis
h2 - Pod nadpis
h3 - PodPod Nadpis?
...
Takže dajme svojej stránke nadpis

Vidíme jasný rozdiel. Skúsme použiť všetky tagy nadpisov.

Z obrázkov jasne vidíme, že tiet tagy nie len zväčšujú ale aj zmenšujú
To je pre dnes dosť. Koho to chytilo, očakávajte viac článkov. Ďalší článko vám ukážem Ako pridať obrázok, link a ďalšie iné veci. Ďakujem za pozornosť a prajem pekný deň.