V tomto projekte sa naučíš ako ľahko a rýchlo komponovať melódie.
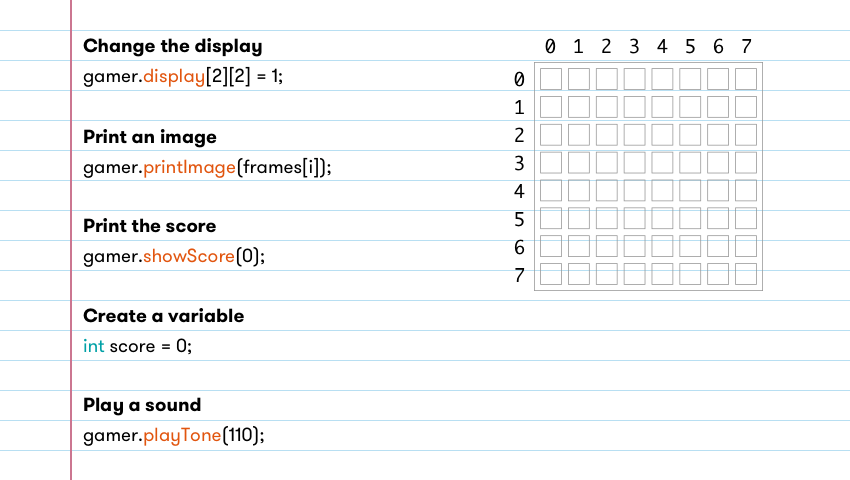
02. Funkcia playTone
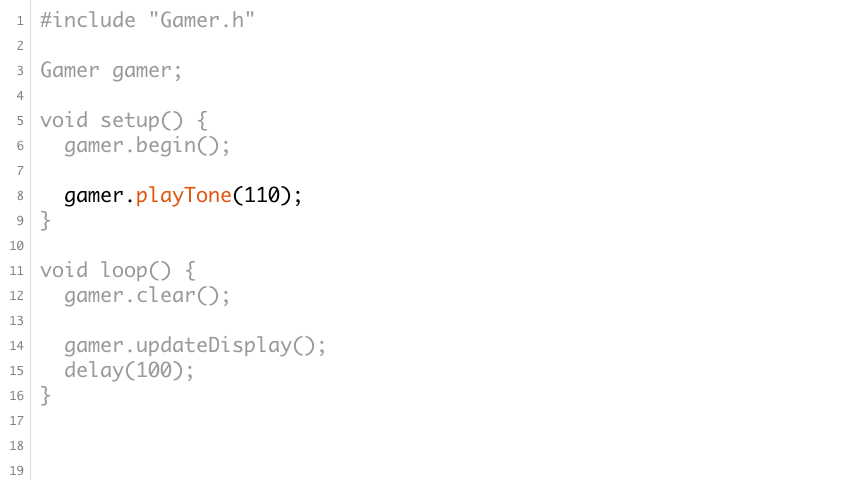
Na prehratie zvuku používa Gamer funkciu playTone
-

03. Program skopíruj na Gamer
Zvuk nie a nie prestať. Hneď ťa naučíme ako to zastaviť.
-

04. Ako to funguje?
Funguje to rovnako ako pri funkcii printString. Aj tu s volaním funkcie zadávame parameter. V tomto prípade to je číslo a číslo uvádzame bez úvodzoviek (úvodzovky používame len pre text).
110 je kód zvuku, ako toto číslo zmeníš, Gamer prehrá iný zvuk.
-
gamer.playTone(110);
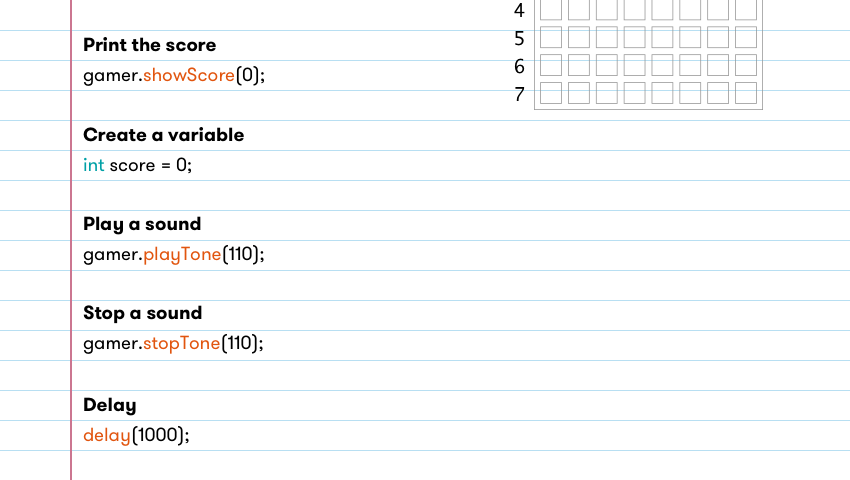
05. Hodnoty si poznač do zápisníka
-

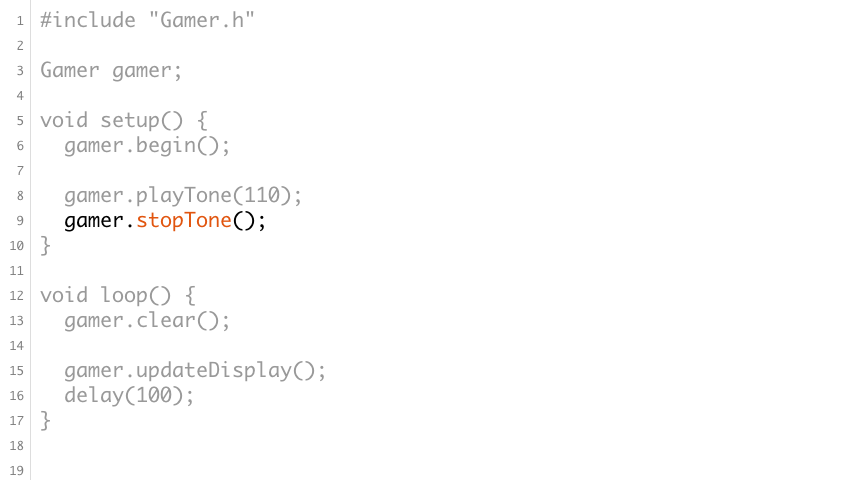
06. Ako zvuk vypnúť
Na to je tiež funkcia. Jej názov je stopTone.
-

07. Program skopíruj na Gamer
-

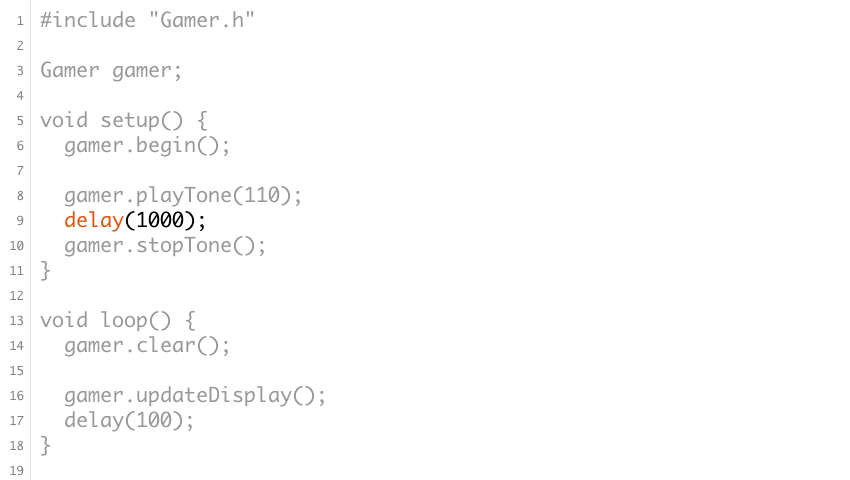
08. Ako pozdržať prehrávanie
Zadaj delay a ako parameter uveď počet milisekúnd. 1 sekunda = 1000 milisekúnd.
-

09. Ako to funguje?
Najskôr prikážeme gameru, aby prehral zvuk s označním 110.
Potom mu povieme, aby počkal 1sekundu pred vykonaním ďalšieho príkazu.
No a nakoniec prehrávanie zvuku ukončíme.
-
gamer.playTone(110);
delay(1000);
gamer.stopTone();
10. Poznatky si zapíš
Tieto nové funkcie si zapíš do tvojho zápisníka.
-

11. Zahraj niekoľko zvukov za sebou
Tieto nové funkcie si zapíš do tvojho zápisníka.
-

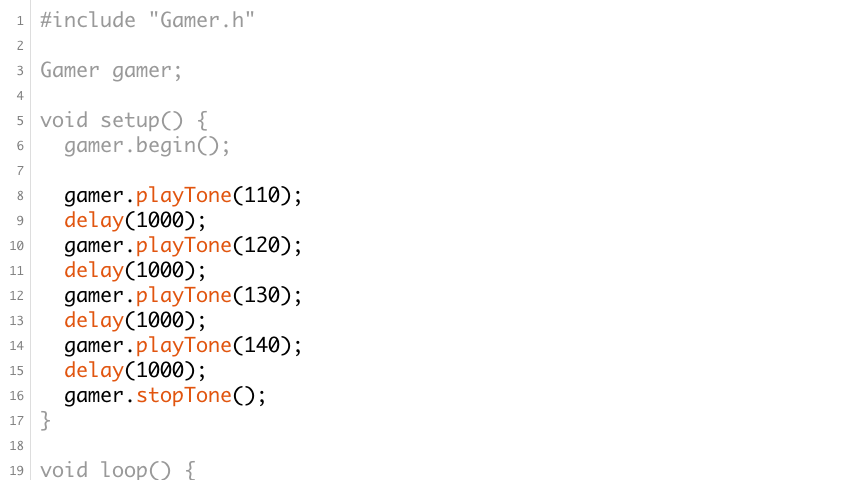
12. Program skopíruj na Gamer
Super, však?
-

13. Ako to funguje?
Parameter funkcie playTone predstavuje tón, ktorý Gamer prehrá. Funkcia delay pozdrží prehrávanie tónu a stopTone prehrávanie ukončí.
-
gamer.playTone(110);
delay(1000);
gamer.playTone(120);
delay(1000);
gamer.stopTone();
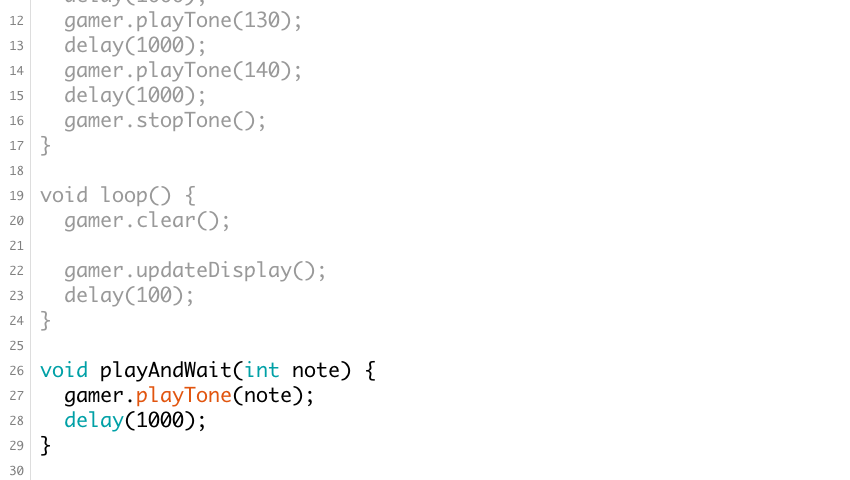
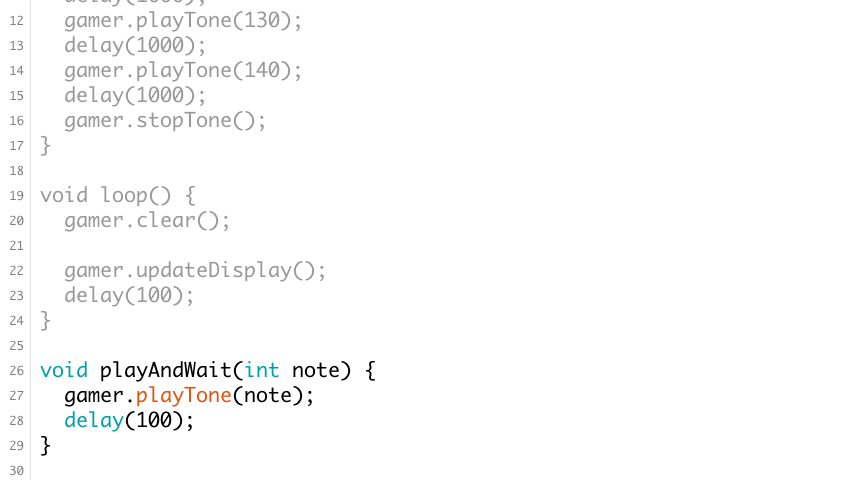
14. Napíš svoju prvú funkciu
Čas na tvoju prvú funkciu, ktorú nazvi playAndWait (hraj a počkaj)
-

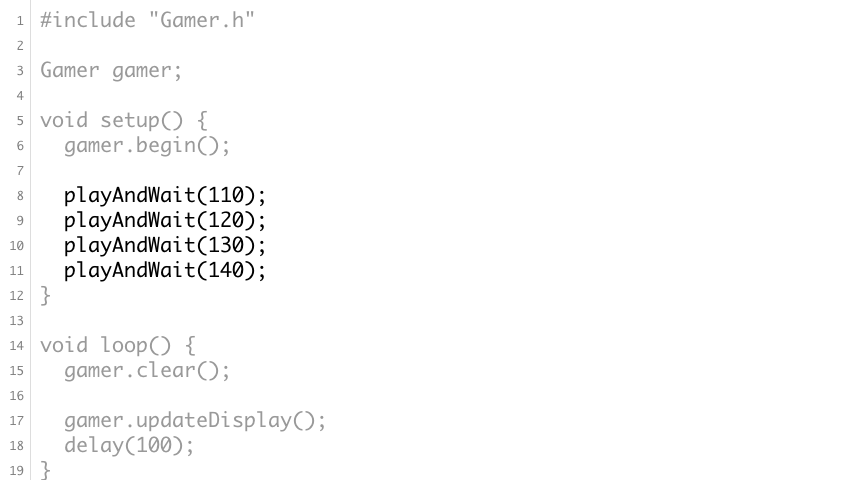
15. Funkciu playAndWait volaj 4 krát
-

16. Ako to funguje?
Vždy keď chceš nejaké príkazy opakovať dookola, je dobré vytvoriť funkciu. Funkcia má svoj názov (playAndWait - hraj a čakaj) a svoje vstupné parametre (int note) - teda premenná note je typu integer. To znamená, že pri volaní funkcie playAndWait, zadáme aj tento vstupný parameter, čo je v tomto prípade celé číslo a Gamer vie, ktorý tón sa má prehrať.
-
void playAndWait(int note) {
}
17. Zapíš si do zápisníka
-

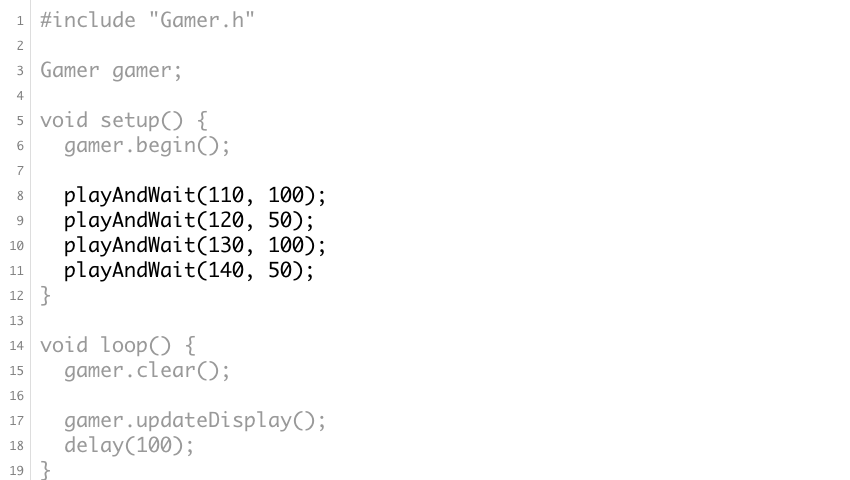
18. Výzva
Pre funkciu playAndWait vytvor vstupný parameter nazvaný delay a použi ho pri volaní funkcie.
-

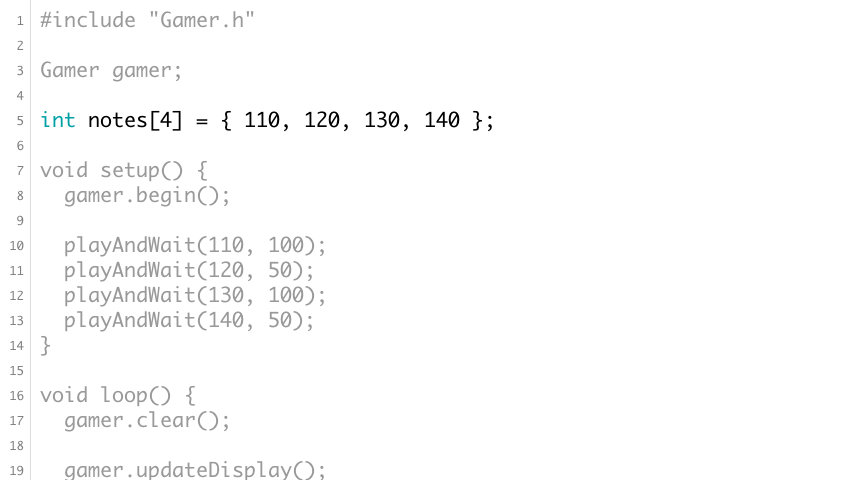
19. Vytvor pole nôt
Pole je ako premenná, ale môžeš do neho uložiť viac hodnôt. Najskôr uvedieš, koľko hodnôt bude pole obsahovať, potom tie hodnoty vymenuješ, oddeľuješ čiarkou.
-

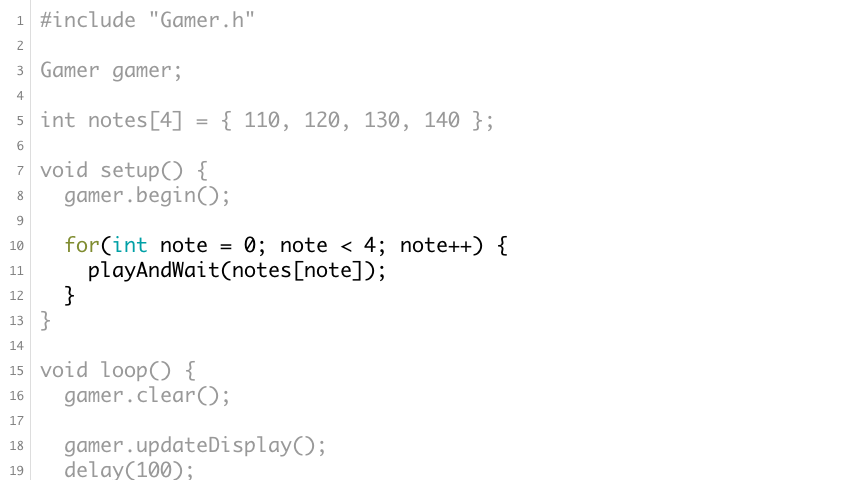
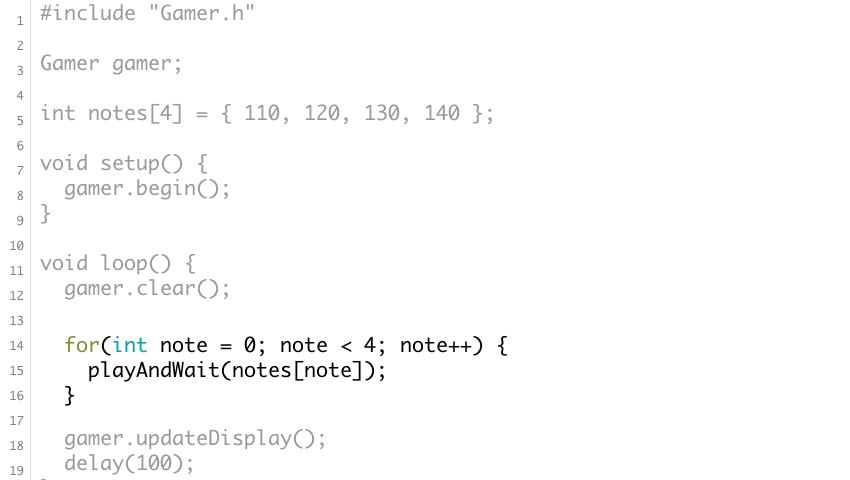
20. Ak pole použiť v programe?
Namiesto toho, aby sme funkciu playAndWait volali štyri krát, použijeme cyklus.
-

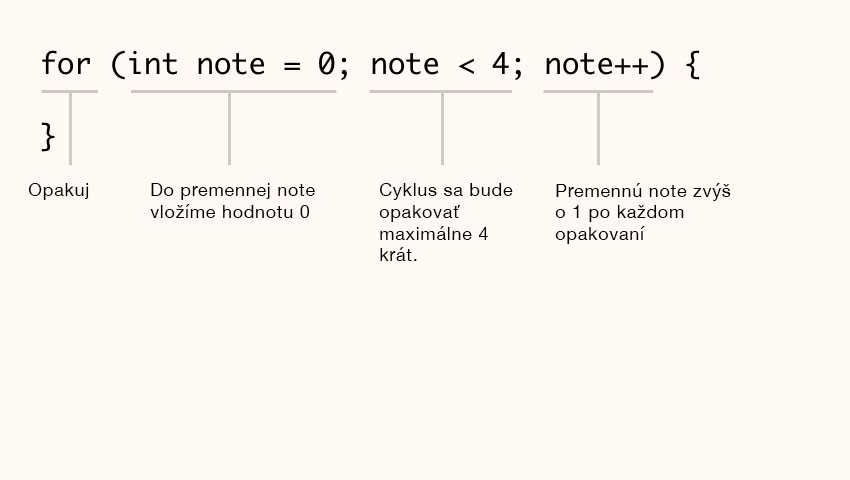
21. Ako to funguje?
Cyklus vyzerá na prvý pohľad komplikovanie, ale je to jednoduché. Cyklus začíname slovíčkom for a poradové číslo cyklu je uložené v premennej note. V tele cyklu voláme funkciu playAndWait, zavoláme ju 4 krát a ako vstupný parameter pre funkciu playAndWait použijeme hodnotu z poľa notes.
-

22. Cyklus si zapíš do zápisníka
-

23. Presuň do časti loop
Cyklus presuň do časti loop
-

24. Skopíruj na Gamer
-

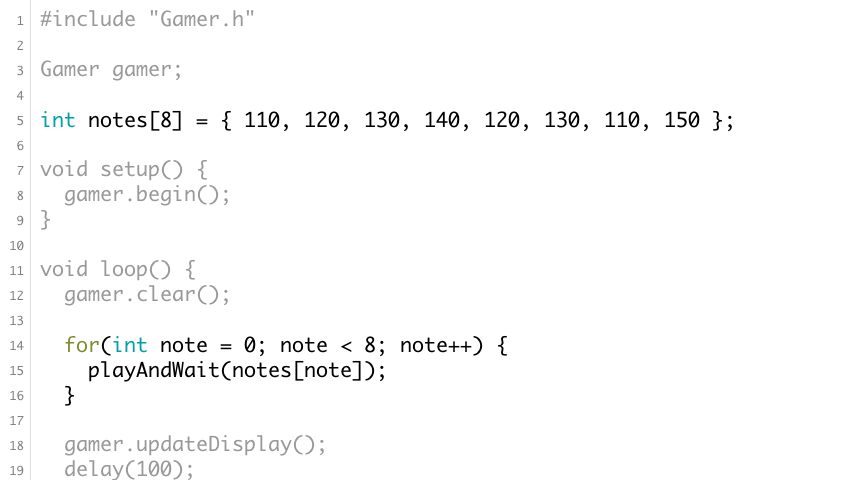
25. Zmeň hodnoty v poli notes
Experimentuj s hodnotami podľa obrázka. Ako to znie?
-

26. Zmeň hodnotu funkcie delay
Skú experimentovať aj s parametrom funkcie delay. Zadaj vyššiu hodnotu pre dlhšie tóny a naopak, menšiu hodnotu, pre kratšie tóny.
-