V tomto projekte sa naučíš vykresliť na displej smájlíka. Táto schopnosť ti umožní, zobraziť na displej čokoľvek.
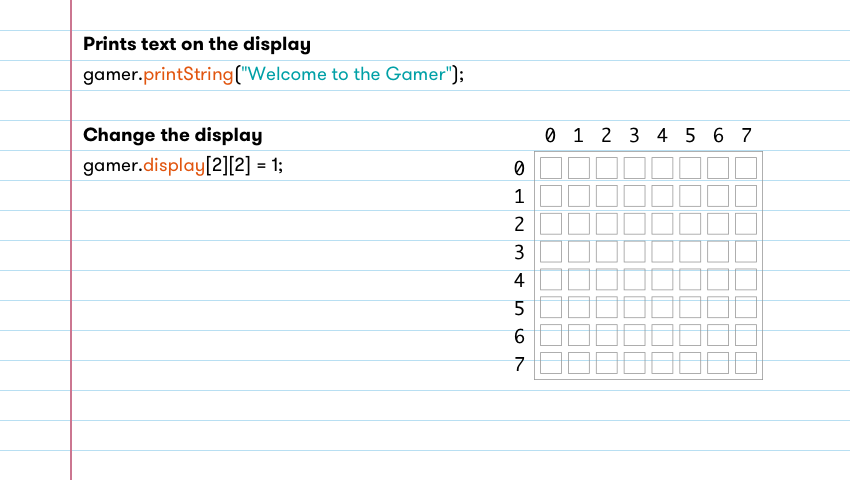
02. Nakresli ľavé oko
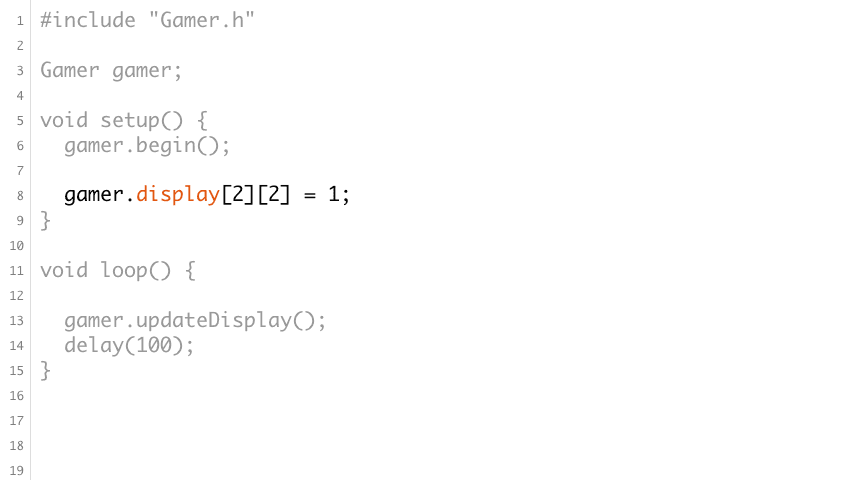
Divný príkaz? Vysvetlíme o chvíľu. Na riadku 12 vymaž príkaz gamer.clear(); Nebudeš ho potrebovať.
-

03. Program skopíruj na Gamer
-

04. Ako to funguje?
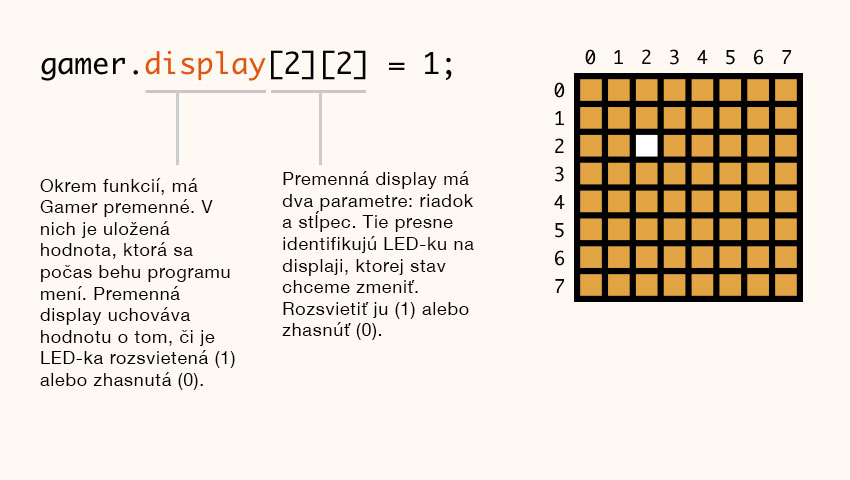
Gamer má okrem funkcií premenné. Premenná je úložné miesto, do ktorého je počas behu programu ukladaná hodnota. Tá hodnota sa mení, preto ten názov premenná.
-

05. Poznatky si zapíš
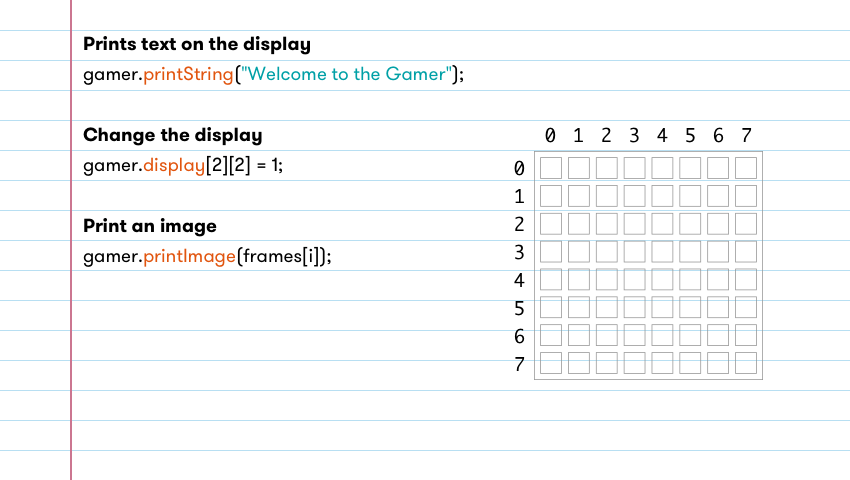
Naučil si sa nové veci, zapíš si to. Tieš si nakresli maticu displeja, nezabudni ju označiť hodnotami. Začíname nulou.
-

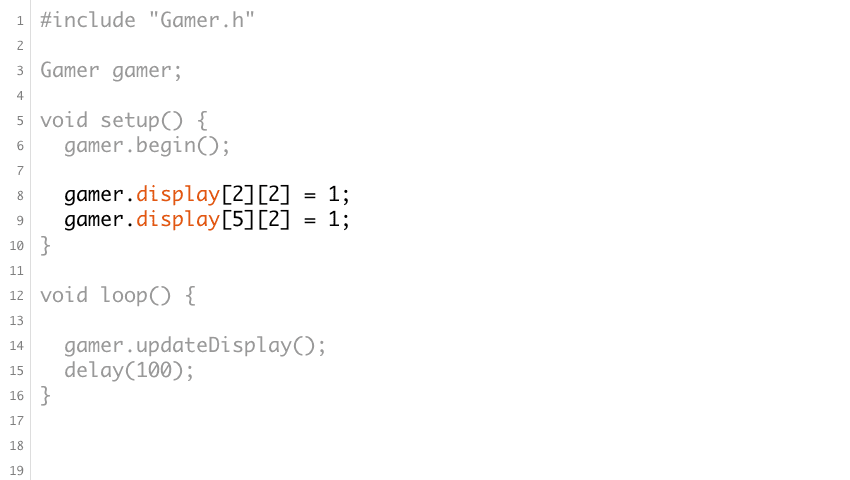
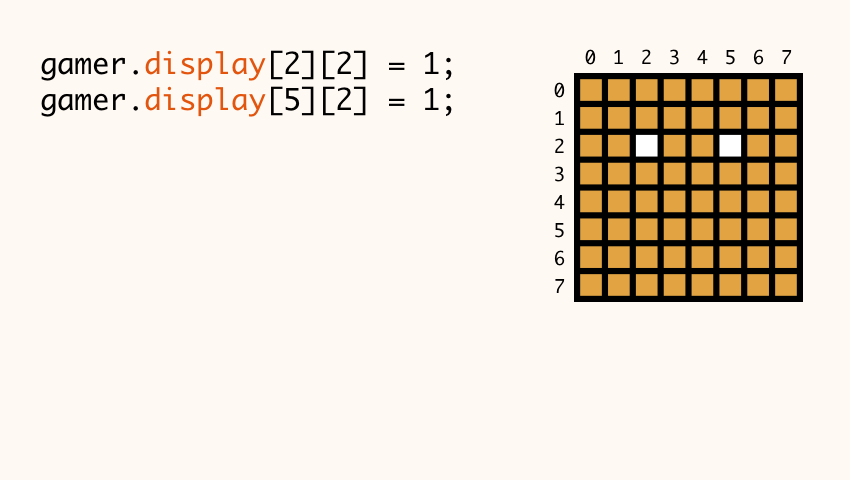
06. Nakresli pravé oko
Ľavé oko máme, vedel by si povedať, aké budú súradnice pravého oka? Nezabudni, naša matica začína riadkom a stĺpcom, ktoré sú označené nulou.
-

07. Ako to funguje?
Pravé oko sa nachádza v treťom riadku a v šiestom stĺpci. Avšak označenie stĺpcov začína od nuly, nie od jednotky, takže prvý stĺpec je 0, druhý stĺpec je 1, nasleduje 2, 3, 4, a šiesty stĺpec je označený číslom 5.
Podobne je to aj s riadkami.
-

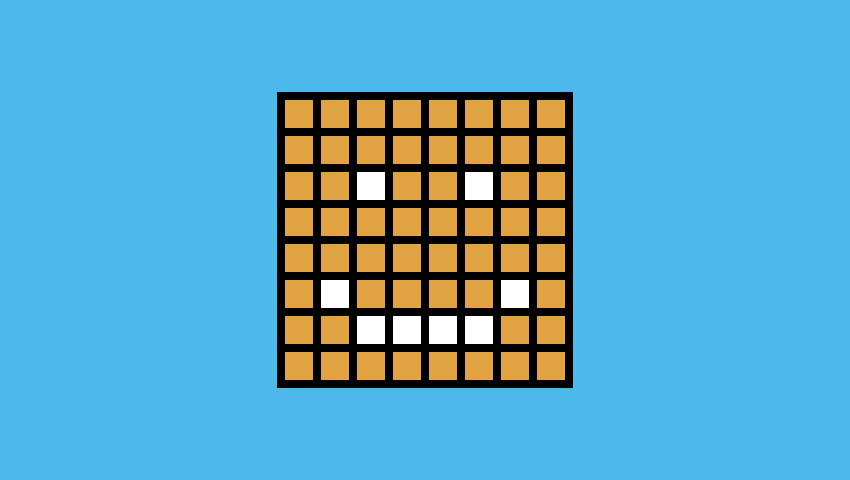
08. Vieš nakresliť úsmev?
Nakresli si na papier, ktoré pozície treba rozsvietiť, aby displej zobrazil usmiatu tvár.
-

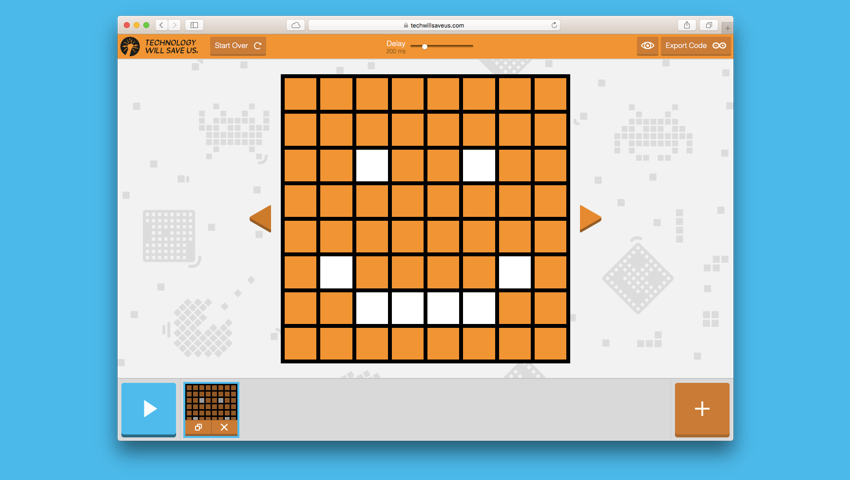
09. Vyskúšaj túto aplikáciu
Ak pracuješ na komplikovanejšom projekte, určite ti pomôže táto aplikácia:
-

10. Skopíruj kód
Po dokončení animácie, klikni na Export code, text skopíruj a vlož ho do okna Arduino.
-

11. Program skopíruj na Gamer
-

12. Ako to funguje?
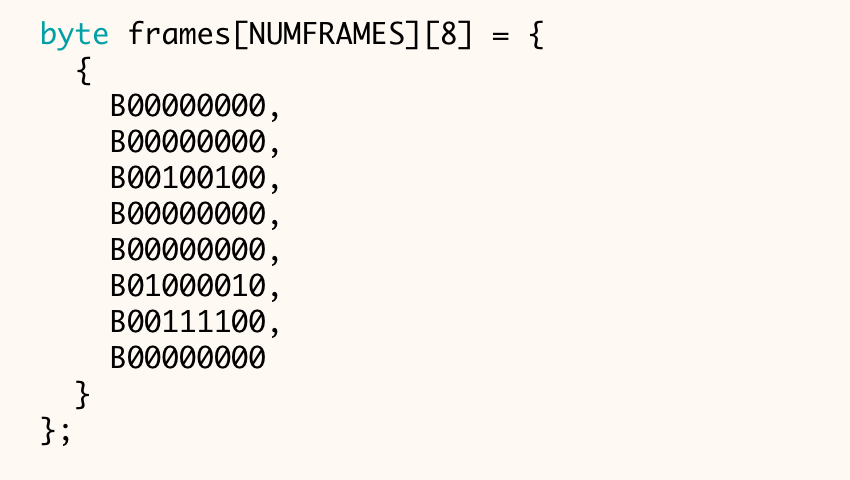
Pozri sa na premennú frames. Všimni si, že v tých nulách a jednotkách je tvoja usmiata tvár.
Čo to je animácia? Rýchlo sa striedajúce obrázky. V TV a vo filme sa tieto obrázky striedajú rýchlosťou 25 obrazov za sekundu.
-

13. Poznač si funkciu printImage
Poznač si túto funkciu do svojich poznámok. A ak by si náhodou tento projekt nezvládol, tu je jeho kompletná verzia:
-